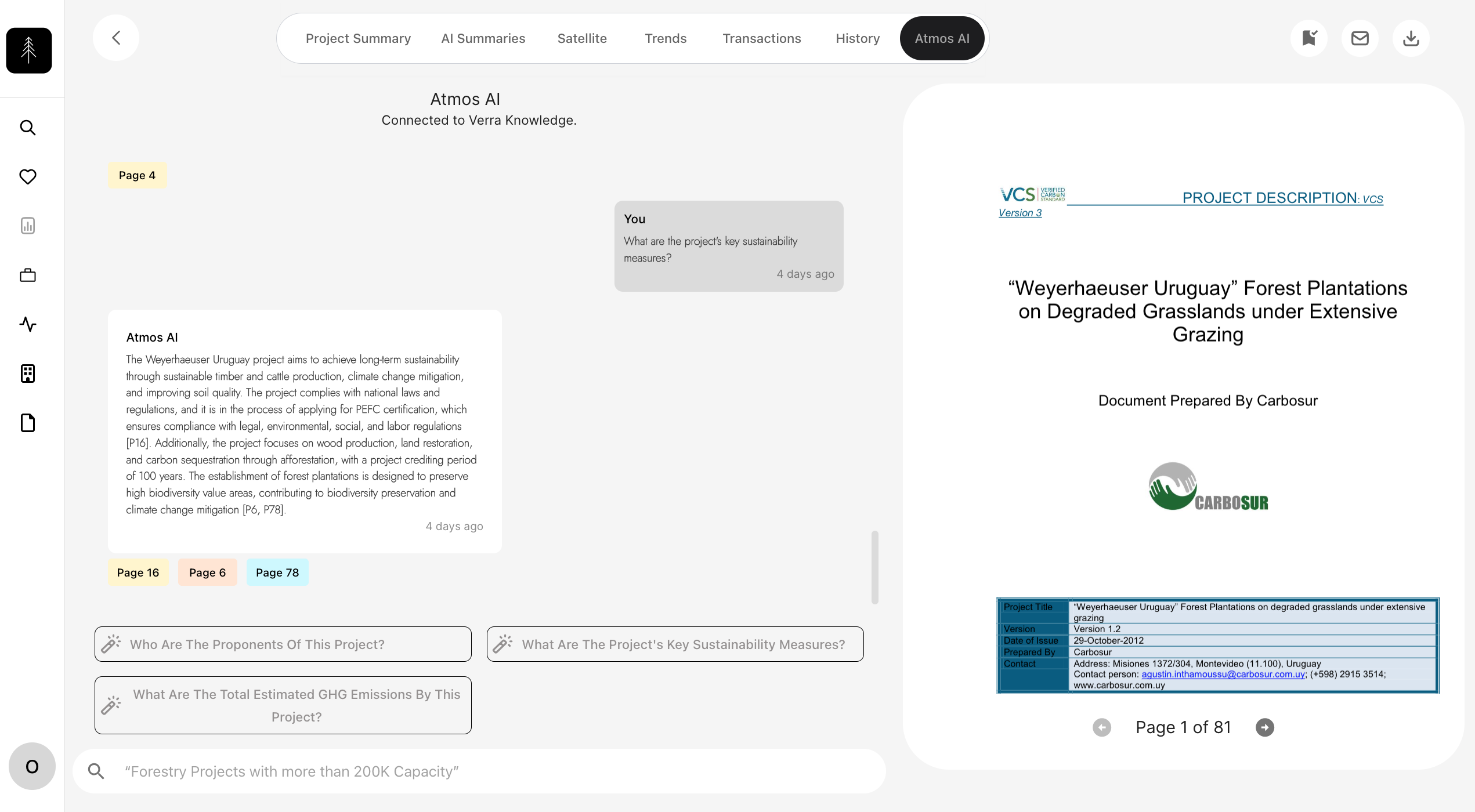
Atmos Ai Co-pilot
Real-time chatting with our AI
Introducing an immersive and interactive map component within our platform, offering users an unparalleled experience with real-time satellite data for a specific carbon offset project. This cutting-edge feature allows users to explore time-lapses and dynamic visualizations, gaining valuable insights into the progress and impact of the carbon offset initiative. The interactive map provides a detailed overview, allowing users to navigate and zoom in on specific regions, observe tree covers, and engage with comprehensive data overlays. Harness the power of real-time information to make informed decisions and track the environmental impact of our carbon offset projects. Elevate your user experience with this innovative map component, designed to enhance understanding and transparency in the pursuit of sustainability. Here is a sneak peak:
Atmos AI is smart. It returns page numbers to references as well.

You won't be able to fetch any data withou an API key. Generate one here.
Make your request
const apiEndpoint = 'https://data.tryatmos.com/atmos/get_project_details/?project_id=VCS2338';
// Fetch request
fetch(apiEndpoint, {
method: 'GET', // or 'POST', 'PUT', etc.
const headers = {
"x-api-key": "<your api key>",
"Content-Type": "application/json",
};
// You can include a request body for methods like POST or PUT
// body: JSON.stringify({ key: 'value' }),
})
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
return response.json();
})
.then(data => {
// Handle the response data
console.log(data);
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});